在当今快节奏的网络世界中,网站速度对于用户体验和搜索引擎排名至关重要。WordPress 作为最流行的网站建设平台之一,页面缓存插件成为了优化网站速度的重要工具之一。本文将介绍 WordPress 页面缓存插件的作用、常见插件及其优缺点,以及如何在 WordPress 中使用这些插件。
一、什么是页面缓存?
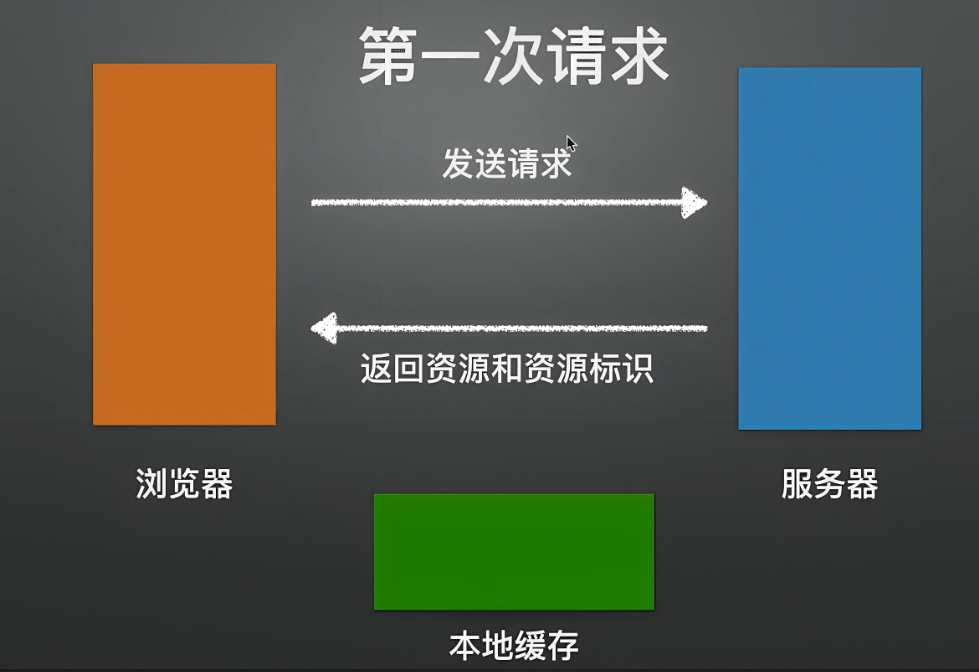
页面缓存是一种技术,通过在服务器上存储已经生成的页面副本,从而加快用户访问速度。当用户请求某个页面时,服务器直接返回缓存的页面副本,而不需要重新生成页面,从而减轻了服务器的负载并提高了网站的响应速度。

二、WordPress 页面缓存插件
WordPress 页面缓存插件有很多种,每种插件都有其独特的优势和劣势。以下是五个常见的 WordPress 页面缓存插件及其特点:
- W3 Total Cache:
- 优势:
- 支持多种缓存类型,包括页面缓存、数据库缓存、对象缓存等。
- 具有广泛的用户群体和社区支持。
- 提供了丰富的配置选项,可以根据需求进行定制。
- 劣势:
- 配置相对复杂,对于新手用户可能需要一些时间来学习和理解。
- 在某些情况下可能与其他插件或主题不兼容。
- 优势:
- WP Super Cache:
- 优势:
- 配置简单,适合初学者使用。
- 提供了静态 HTML 文件的缓存功能,可以显著提高网站加载速度。
- 支持 CDN(内容分发网络)集成,进一步加速网站加载速度。
- 劣势:
- 缺乏高级功能和定制选项,对于需要更多功能的用户可能不够满足。
- 优势:
- WP Fastest Cache:
- 优势:
- 简单易用,安装和配置都很快速。
- 具有预加载功能,可以在后台自动更新缓存。
- 支持 CDN 和浏览器缓存。
- 劣势:
- 功能相对较少,对于需要更多高级选项的用户可能不够满足。
- 优势:
- Cache Enabler:
- 优势:
- 轻量级插件,对网站性能影响较小。
- 支持 WebP 图片格式,进一步提高网站加载速度。
- 配置简单,适合于简单的 WordPress 网站。
- 劣势:
- 功能相对较少,适用于对页面缓存需求不是特别高的用户。
- 优势:
- LiteSpeed Cache:
- 优势:
- 专为 LiteSpeed 服务器设计,性能优秀。
- 提供了丰富的功能,包括页面缓存、图片优化、数据库优化等。
- 兼容性较好,与多数主题和插件兼容。
- 劣势:
- 需要在 LiteSpeed 服务器上才能发挥最佳性能,如果不使用该服务器可能功能受限。
- 优势:
三、在 WordPress 中使用页面缓存插件
使用 WordPress 页面缓存插件可以大幅提高网站的加载速度,提升用户体验。下面是使用页面缓存插件的基本步骤:
- 选择合适的插件:根据自己的需求和网站特点选择适合的页面缓存插件。
- 安装插件:登录 WordPress 后台,转到“插件”->“安装插件”,搜索所需的插件并点击“安装”,然后点击“启用”。
- 配置插件:根据插件的说明和自己的需求进行配置。一般来说,插件提供了一些基本的设置选项,如启用页面缓存、清除缓存等。
- 测试网站速度:配置完成后,建议使用网站速度测试工具(如Google PageSpeed Insights、GTmetrix等)测试网站的加载速度,以确保插件的有效性。
- 定期更新和维护:页面缓存插件可能会随着 WordPress 版本的更新而更新,因此建议定期检查插件是否有更新,并及时进行更新以保持插件的稳定性和安全性。