一、什么是跨域问题?
跨域问题是指在浏览器中,由于同源政策的限制,前端应用无法请求不同源(协议、域名、端口不同)的后端接口。这种政策是为了保护用户数据的安全,防止恶意脚本访问不属于它的资源。
二、跨域问题的产生原因
跨域问题通常发生在以下几种情况下:
- 不同协议:例如,前端通过
http访问后端的https接口。 - 不同域名:前端在
example.com,后端在api.example.com。 - 不同端口:例如,前端在
localhost:3000,后端在localhost:8080。
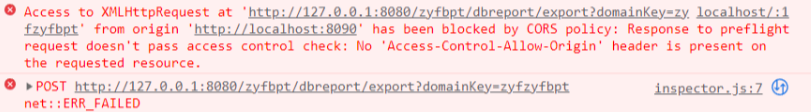
当尝试进行跨域请求时,浏览器会阻止该请求,并在控制台提示错误信息,例如“Access-Control-Allow-Origin”未包含请求源。
三、跨域错误提示
跨域错误的提示通常会在浏览器的开发者工具中显示,主要信息包括:
- CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
- CORS header ‘Access-Control-Allow-Origin’ missing.
这些提示表明当前请求未被允许访问指定资源。

四、如何解决跨域问题?
解决跨域问题主要有两种方式:服务器端设置和前端代理。以下将分别介绍使用Spring Boot和Nginx解决跨域问题的方法。
1. 使用Spring Boot解决跨域问题
在Spring Boot中,可以通过添加CORS配置来解决跨域问题。可以在Controller中直接添加注解,或使用全局配置。
方式一:在Controller中添加CORS配置
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@CrossOrigin(origins = "http://localhost:3000") // 指定允许的域
public class MyController {
@GetMapping("/api/data")
public String getData() {
return "Hello, World!";
}
}方式二:全局CORS配置
在WebMvcConfigurer中添加CORS配置,可以更灵活地控制多个请求。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("GET", "POST", "PUT", "DELETE")
.allowCredentials(true);
}
}2. 使用Nginx解决跨域问题
通过Nginx可以在服务器层面上解决跨域问题,主要是在Nginx的配置文件中添加CORS相关的头信息。
Nginx配置示例
server {
listen 80;
server_name api.example.com;
location / {
add_header 'Access-Control-Allow-Origin' 'http://localhost:3000';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Origin, Content-Type, Accept';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Length' 0;
return 204;
}
proxy_pass http://localhost:8080; # 转发请求到后端服务
}
}总结
跨域问题是前后端开发中常见的障碍,理解其产生原因及解决方案至关重要。通过Spring Boot和Nginx两种方式,我们可以有效解决跨域问题,确保前后端的顺利交互。无论是添加CORS配置还是在服务器层面上设置响应头,都是实用且有效的方法。希望本篇文章能够帮助开发者更好地应对跨域挑战,提高项目开发效率。