网站的响应速度直接影响用户体验和搜索引擎排名。为了提升网站性能,了解如何有效测试站点的响应速度显得尤为重要。本文将分享多种测试方法,帮助您找到合适的方式来监控和优化网站的响应速度。
一、网站响应速度的重要性
网站响应速度不仅影响用户的留存率和转化率,还对搜索引擎优化(SEO)有直接影响。根据研究,页面加载时间每延迟一秒,转化率可能下降7%。因此,定期测试并优化网站的响应速度是每个网站管理员和运营者的必修课。
二、测试网站响应速度的方法
1. 在线测速工具
(1)GTmetrix
- 操作步骤:
- 前往 GTmetrix。
- 输入网站地址,点击“Analyze”。
- 等待分析完成,查看结果和建议。
- 优点:提供网站性能评分、详细的加载时间分析和优化建议。
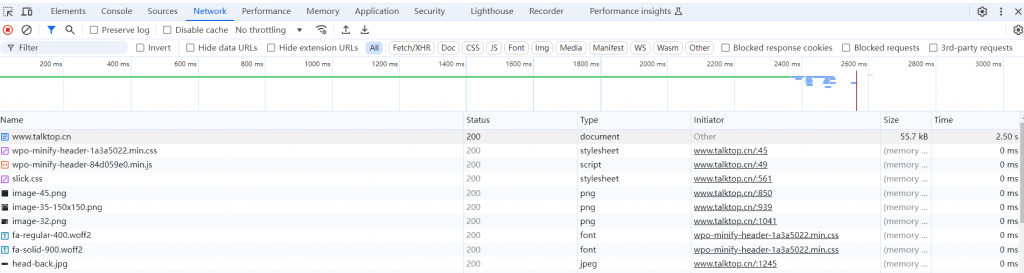
2. 浏览器开发者工具
大多数现代浏览器(如Chrome、Firefox)都内置开发者工具,可以帮助测试网站响应速度。
- 操作步骤:
- 在浏览器中打开您的网站。
- 右键点击页面,选择“检查”或按F12打开开发者工具。
- 切换到“Network”选项卡,重新加载页面。
- 观察各个资源的加载时间和总时间。
- 优点:可以实时查看各个元素的加载情况,非常适合开发人员进行深入分析。

3. 命令行工具
对于技术用户,可以使用命令行工具如curl和ping进行测试。
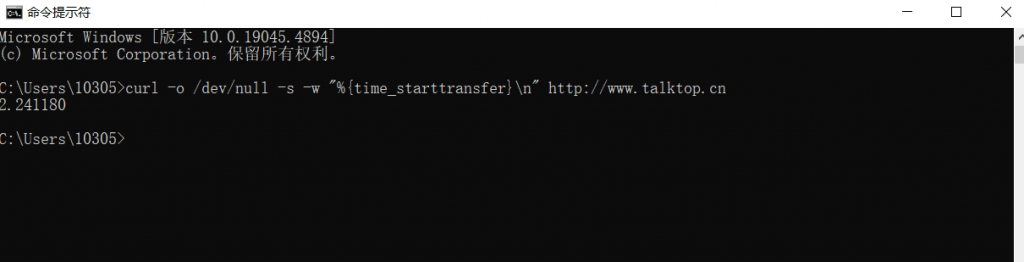
(1)curl
- 操作步骤:
- 打开终端。
- 输入命令:
curl -o /dev/null -s -w "%{time_starttransfer}\n" http://yourwebsite.com。 - 查看输出时间,即为响应时间。
- 优点:命令行工具轻量且适合批量测试,能够快速获取响应时间。

(2)ping
- 操作步骤:
- 在终端输入命令:
ping yourwebsite.com。 - 查看往返时间(RTT)。
- 在终端输入命令:
- 优点:适合检测服务器的连通性和基本响应时间。
4. 性能监控工具
使用专业的性能监控工具,如New Relic或Dynatrace,可以持续监测网站的响应速度。
- 操作步骤:
- 注册并安装相应的监控插件。
- 配置监控项目,设置响应速度阈值。
- 定期查看报告并优化。
- 优点:提供详细的性能监控数据,帮助及时发现性能瓶颈。
三、推荐的测试方法
在众多测试方法中,结合使用在线测速工具和浏览器开发者工具是最为推荐的策略。前者可以快速获得总体的加载时间和建议,而后者则能深入分析各个资源的加载情况,帮助您找到潜在的性能问题。
四、优化建议
在测试过程中,您可能会发现影响响应速度的因素,例如大文件、未优化的图片或过多的HTTP请求。以下是一些常见的优化建议:
- 压缩资源:使用Gzip压缩HTML、CSS和JavaScript文件。
- 图片优化:使用适当格式和分辨率的图片,考虑使用Lazy Load技术。
- 减少HTTP请求:合并CSS和JavaScript文件,减少页面请求数量。
- 使用CDN:将资源分发到多个地理位置的CDN,以提高加载速度。
五、结论
定期测试和监控网站的响应速度是提升用户体验和SEO效果的关键。通过在线测速工具、浏览器开发者工具和命令行工具,您可以全面评估网站性能,并根据测试结果进行相应的优化。希望本文能为您在网站运营中提供帮助,提升网站响应速度,实现更好的用户体验。